Overview
Problem statement
Outreach teams looking to grow their events are struggling to track existing attendees. All the while, they waste too much time planning events and failing to communicate due to volunteer capacity, and lack of volunteer communication.
Goal
To develop a solution that cuts event planning time down while delivering an easy-to-use system that helps teams plan, communicate, and track their attendees.
Role
UX/UI Designer responsible for the entire design process from UX research to the implementation of the final design.
Tools


Duration
March 2022
Week 1
Empathize
Define
Week 2
Define
Ideate
Week 3
Ideate
Prototype
Week 4
Prototype
Test
Deliverables & Design Process
Empathize
Sample size: 103 people

What is most difficult about planning events with other people?
44.74%
Scheduling conflicts
7.89%
Delegating tasks
5.26%
Lack of ownership
21.05%
Lack of communication
7.89%
Keeping others accountable
10.53%
Procrastination
2.63%
Forgetfulness

What would help you better plan with other people the most?
52.63%
Better communication
17.11%
Delegate tasks more effectively
21.05%
Better team proactivity
17.11%
Reminders
10.53%
Defining team roles
27.63%
Individuals taking more ownership
23.68%
Navigating scheduling conflicts
14.47%
More accountability

What is your gender?
46.05%
Male
53.95%
Female

What is your age?
31.58%
18-29
31.58%
30-44
19.74%
45-60
17.11%
>60

What region are you from?
13.51%
East North Central
6.76%
East South Central
12.16%
Middle Atlantic
10.81%
Mountain
4.05%
New England
17.57%
Pacific
13.51%
South Atlantic
5.41%
West North Central
16.22%
West South Central

What is your approximate household income?
9.21%
$0-$9,999
17.11%
$10,000-$24,999
19.74%
$25,000-$49,999
21.05%
$50,000-$74,999
15.79%
$75,000-$99,999
5.26%
$100,000-$124,999
1.32%
$125,000-$174,999
1.32%
$175,000-$199,999
2.63%
$200,000+



Define
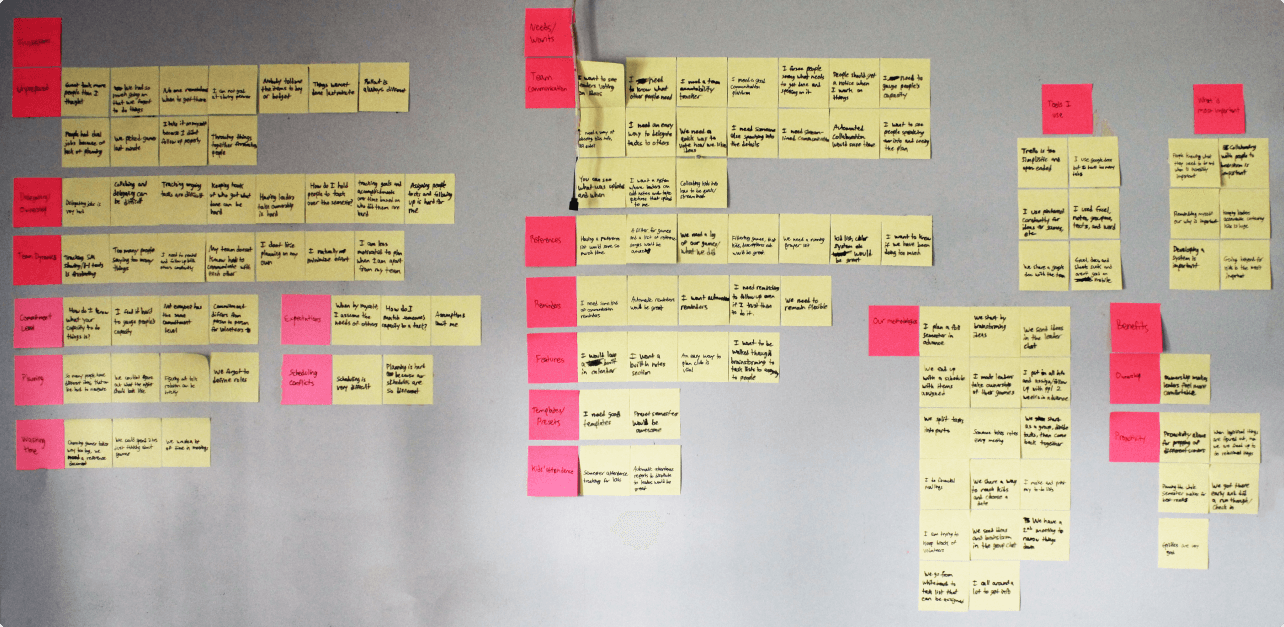
Summarized affinity map





Ideate
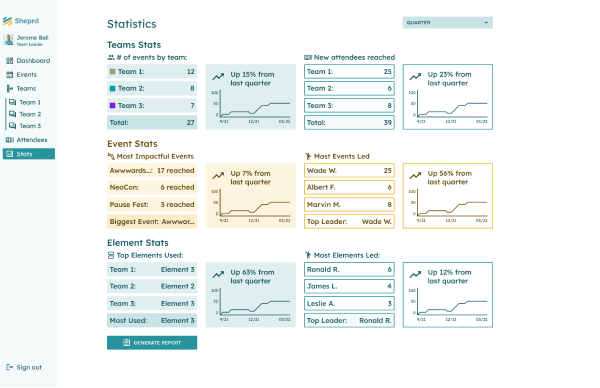
How might we help users track attendee attendance?
Post-event attendance reports
Auto-generated list of attendees who missed the event
Auto-generated statistics of attendance
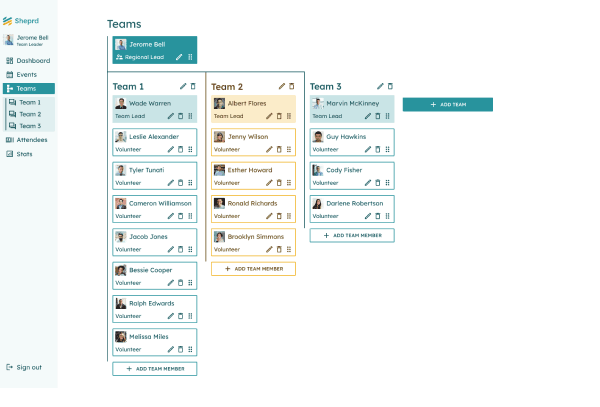
How might we help staff delegate roles?
Staff can create preset assignable roles
Roles can be auto-suggested based on volunteer participation
Roles with display a conflict if a volunteer is already scheduled
Volunteers can request roles
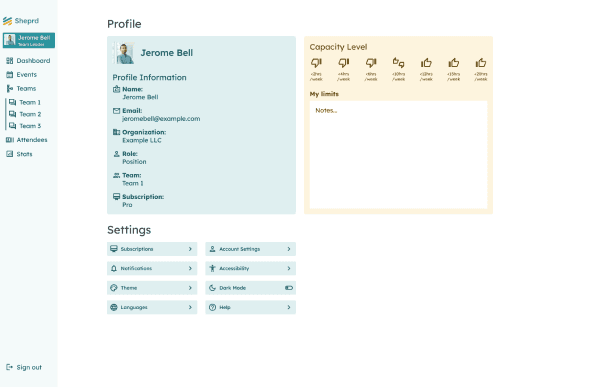
How might we help staff gauge their volunteers’ capacity levels?
Volunteers can set their own capacity that is viewable by others
Volunteers can list their limitations on their profile
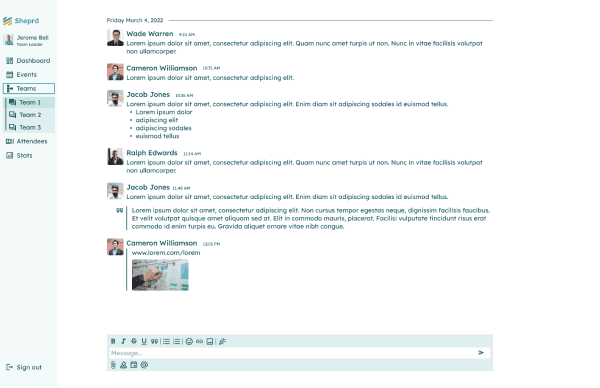
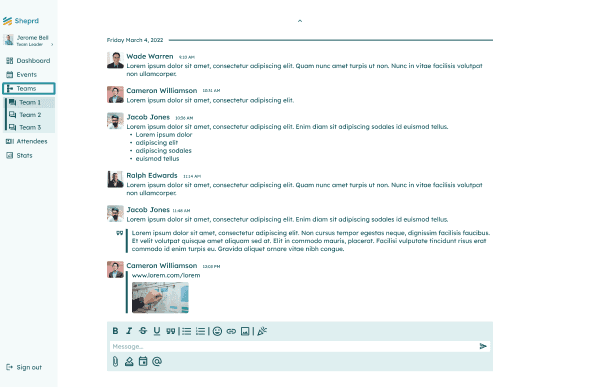
How might we help teams communicate better?
Staff can have a separate communication channel for each team
Teams can upload pictures/documents to channels
Staff can set reminders for teams
How might we help volunteers waste less time during meetings?
Have users be able to create custom presets for events
Creatable reference lists that auto-fill when selected
Auto-generated roles with custom distribution settings
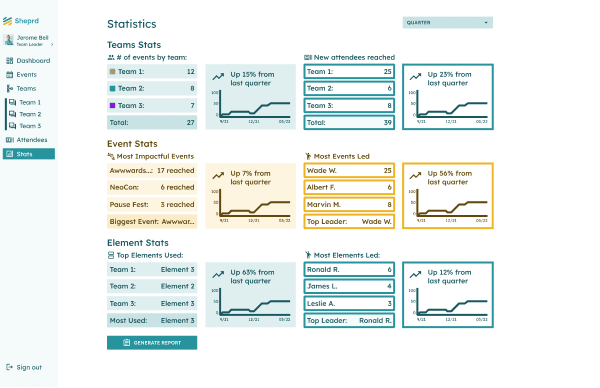
How might we help teams track accomplishments?
Auto-generated reports every quarter or semester
Staff can choose what metrics to track for volunteers
Teams can recognize each other for accomplishments
How might we help staff keep others accountable?
Staff can setup automatic reminders for volunteers
Volunteer to-do lists are shared with staff
Staff get notifications when volunteers complete to-do lists
How might we help teams stay flexible?
Teams can set a “Plan B” for events
Staff can update the event which sends a notification to teams
Documents tied to events can be updated easily
How might we help teams sort through ideas faster?
Staff and volunteers can hold idea voting polls
Teams can add notes to their vote
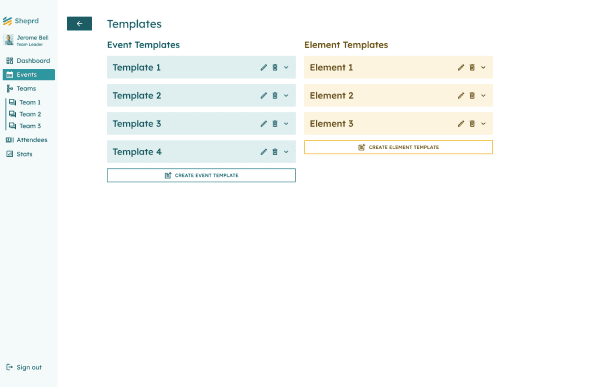
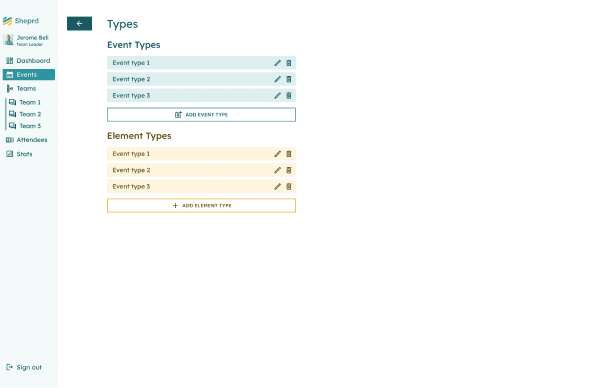
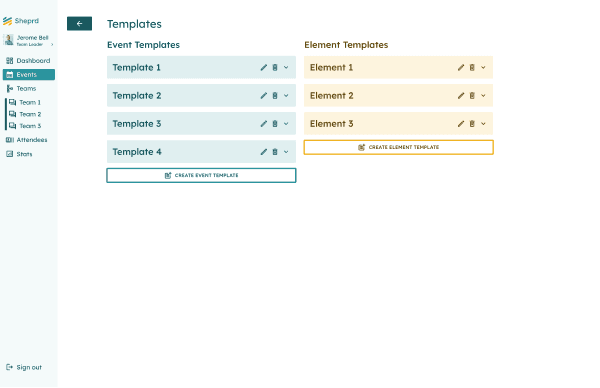
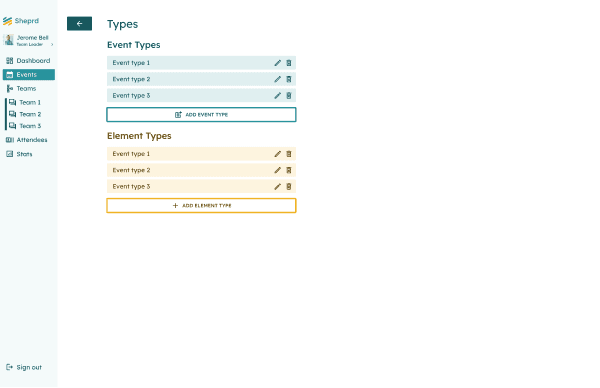
How might we streamline event creation?
Teams can use a modular event creator
Auto-suggested presets, templates, and features to get started
Filters for choosing pre-made items for events
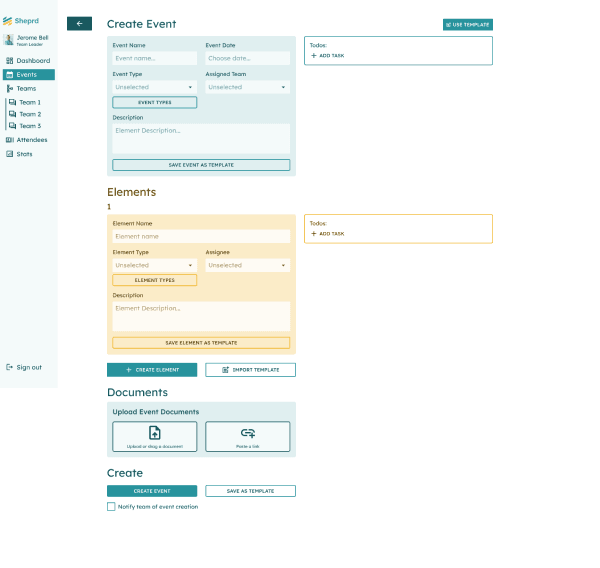
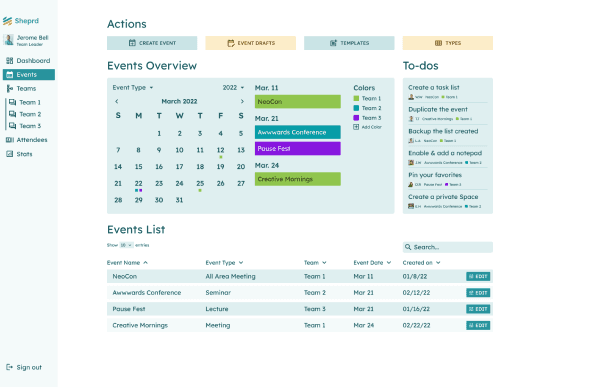
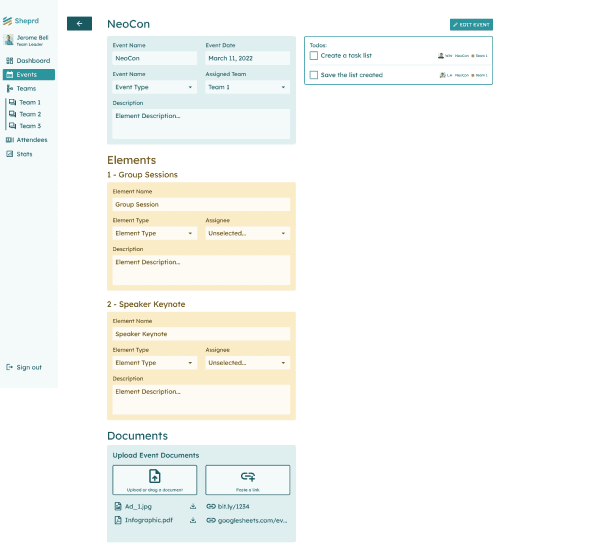
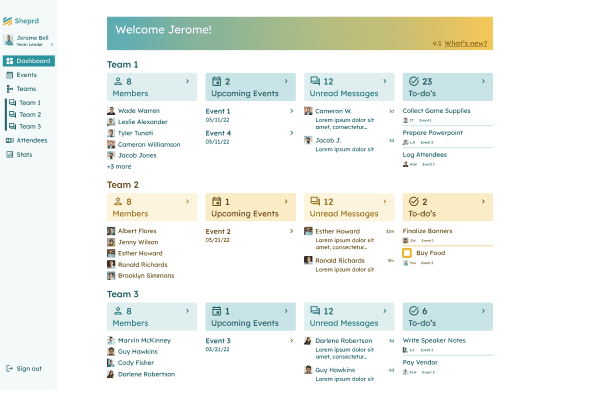
Task 1:
Create an event

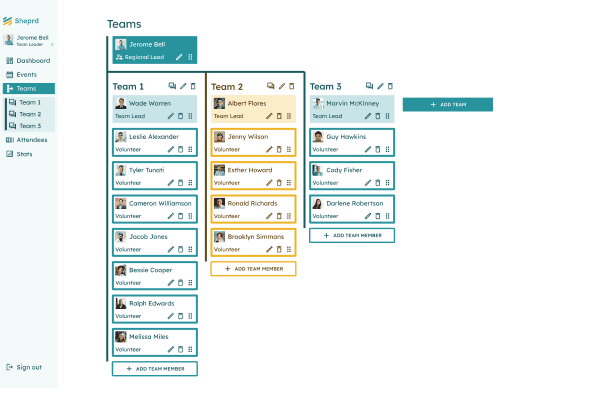
Task 2:
Execute an event




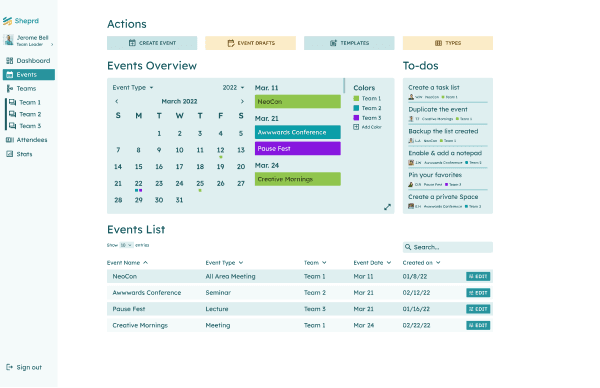
Prototype

Test
Insights & Improvements
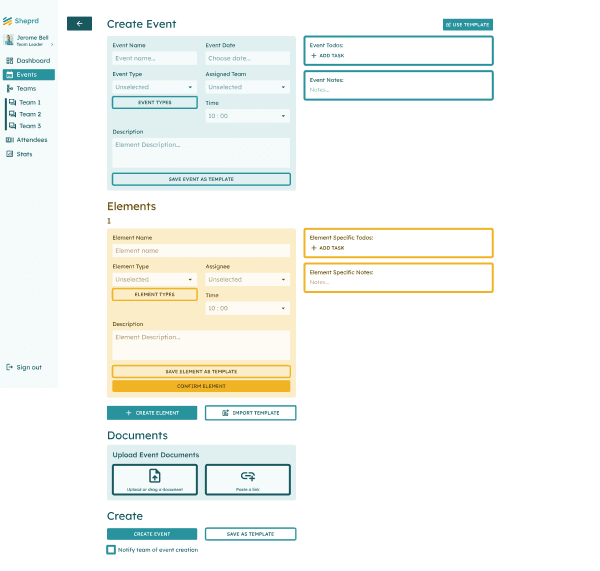
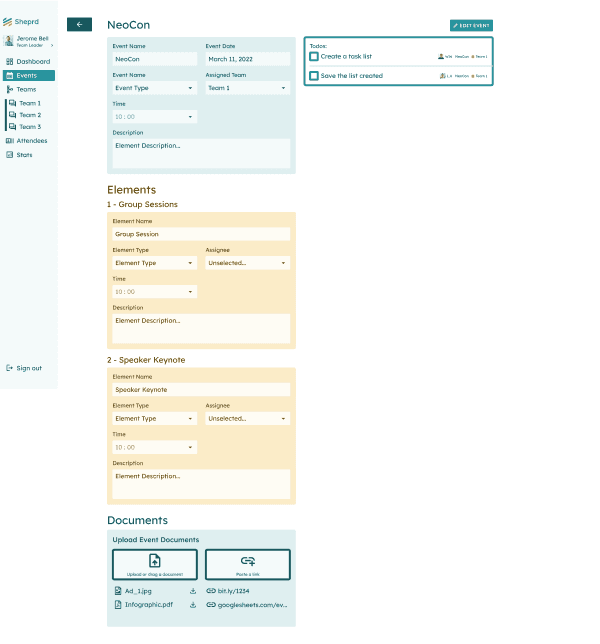
Creating an event
Gains:
Finding the event page was easy
The elements section was easy to understand
An option to notify the team is a “game changer”
Finding the button for the page was easy
The form is easy to navigate through
Pains:
Element todo list vs Event todo list was difficult to differentiate
Elements were a little difficult to grasp at first
The page is missing timeline features
I would like to be able to add a timeline
Finding Group Chat/Utilizing Polls
Gains:
The voting poll icon was the first guess
The voting poll feature would be used weekly
This would eliminate our need for GroupMe
Pains:
Icons are too small
Group chat channel was difficult to find
There is no chat icon in the teams' org chart
A tooltip for the voting poll icon would help
Chart feels useless when navigating to team chat through it
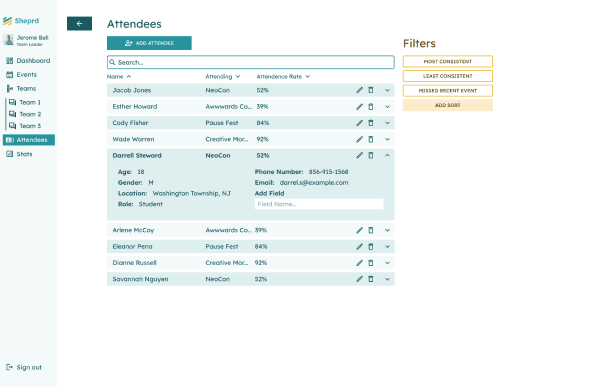
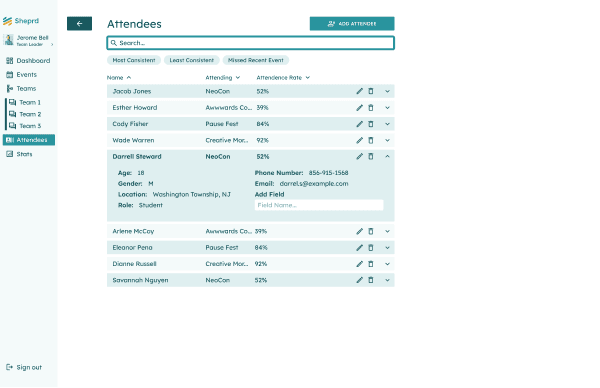
Navigating/Using Attendee List
Gains:
The attendee list is easy to navigate
I love the filters
The attendee list is super easy to find
I understood how to apply the filters immediately
Pains:
Place the filters over the list and maybe replace them with chips
My eye isn’t drawn to the filters on the right
The list is a bit limited
General Gains/Pains
Gains:
This is one of the easiest programs I’ve ever used
The types and elements are amazing and would be great for planning weekends
Regional leadership would definitely pay for this
This program would save my team so much time
Pains:
I would love a notes section
I didn’t realize my user photo was the profile button