Overview
Problem statement
Christians can struggle with implementing spiritual rhythms they feel called to incorporate into their lives. Some of the many reasons include the lack of desire, accountability, community, discipleship, planning, and inability to carve out time. These lead to the hardships of establishing successful, God glorifying spiritual rhythms.
Goal
To develop a digital solution to assist the needs of Christians for the creation, growth, collaboration, and planning of spiritual rhythms in their lives.
Role
UX/UI Designer responsible for the entire design process from UX research to the implementation of the final design.
Tools




Duration
August 2021 to October 2021
August
Empathize
Define
September
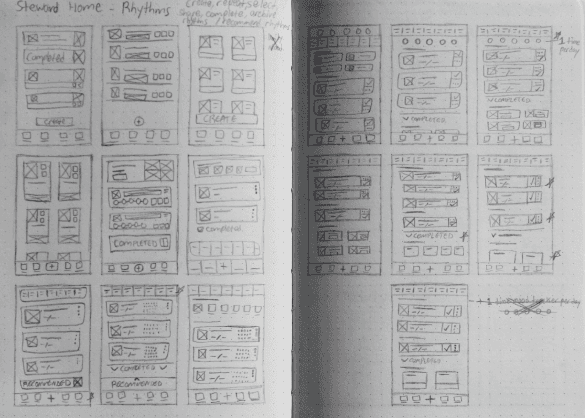
Ideate
Prototype
October
Prototype
Test
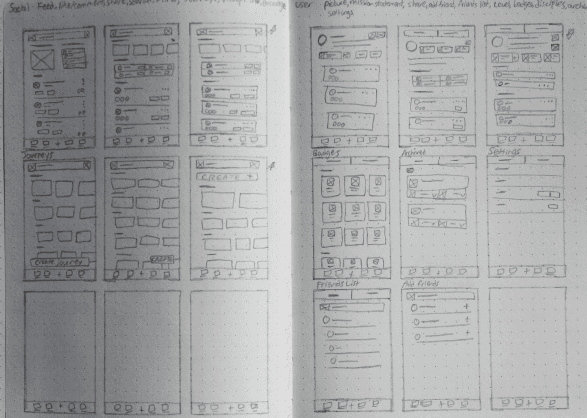
Deliverables & Design Process
Empathize
Sample size: 103 people

What is your age?
<18
1.9%
18-29
37.9%
45-60
22.3%
30-44
29.1%
60>
8.7%

What is your gender?
Female
51.5%
Male
48.5%

What area of life would you find meaningful to track the progress of?
Personal
59.2%
Ministry
21.1%
Relationship
19.7%

If you don't track any ministry, relational, or spiritual progress, what prevents you?
Lack of time
23.3%
Failure to plan
20.9%
Uninterested
20.9%
Uninformed
18.6%
Unaware
16.3%

Do you use any digital solutions for tasks related to relational, spiritual, or ministry growth?
No
64.1%
Yes
35.9%

Would you utilize a digital solution that helps you track spiritual, relational, and ministry growth?
Yes
67%
No
33%

Feature chart

Competitive Audit

Define
Summarized affinity map





Ideate
How might we help users who don’t know where to start?
Other users can recommend spiritual rhythms
A preset list of different spiritual rhythms
Users can create & share their journeys
How might we make tracking spiritual rhythms easy?
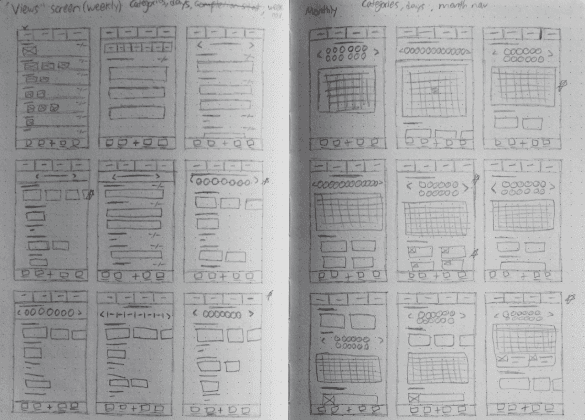
Visual calendars with visual cues and clickable days
Notifications & reminders users are able to set
Visual streaks at a glance
How might we establish a sense of reward for
user accomplishments?
Badges for different activities
Gamification
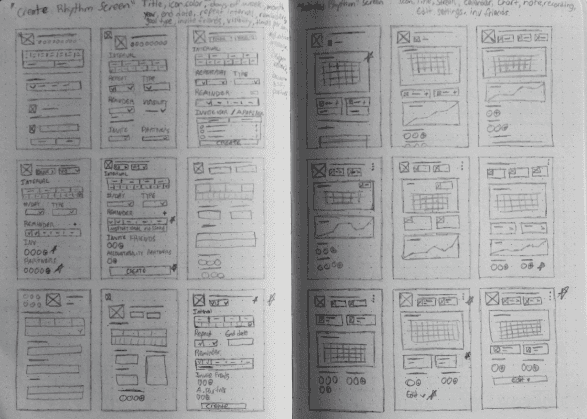
How might we make creating a new spiritual rhythm easy?
Ability to adopt another user’s rhythms if publicly shared
A create button easily accessible throughout the app
Easy form for inputting the details of the rhythm
How might we encourage the users to maintain their spiritual rhythms?
Other users can like the user’s rhythms if they are public
Encouraging “Keep it up!” pop up messages
Users can comment on other user’s posts
Let users provide rewards for themselves
Gamification
How might we provide accountability for the user?
Allow users to set motivational messages for themselves
Allow other users to embark on shared rhythms
Ability to share progress with selected users
How might we remind users of what they have already done?
Archivable rhythms/notes/recordings for reference
How might we let users track emotions pertaining to each rhythm?
Mood assignment option for each rhythm
Graph displaying mood overtime
How might we let users record ideas, prayers, or notes within rhythms?
Mic recording capability within the note section
Note section under each spiritual rhythm
How might the user find existing rhythms?
Users can search and filter to find established rhythms
Users have the option to repeat rhythms they finished
A dedicated section to create rhythms by other users
How might we leave users undisturbed while they focus?
An app mute button that mutes all notifications and sounds
A focus timer clock that is set by the user and mutes notifications
How might we help a user track discipleship milestones with others?
Allow a mission statement field for shared rhythms
Alerts for user’s public progress (forces user into discipleship section)
A section displaying users & their rhythms you want to track
How might we alert users when the accountable user fails?
Pop up message for parent user when the app is opened
Allow parent user to set notifications
How might we encourage the user when they fail?
Encouraging pop up messages to keep them going
How might we keep rhythms private or shared with those users' trust?
Rhythms can be set to private, public, or shared with specific users
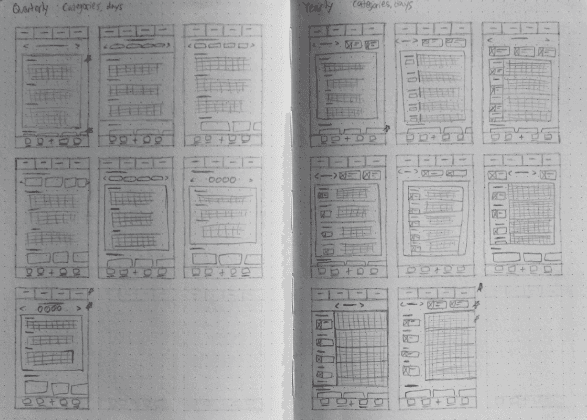
How might we display different timeframe information?
Several calendars pertaining to different time intervals
Categories separated into times of day
How might we assist users in sharing rhythms with others?
Invite user option under each rhythm
Shareable option for each rhythm
Show users who they have or haven’t been intentional with lately
How might we display detailed information about their progress?
Charts and graphs pertaining to each rhythm
Simple progress bar under each rhythm
How might we allow users to setup rhythms for many users?
Users can create a public group tied to a rhythm that others can join with a code
Task 1:
Adopt and edit a friend's spiritual rhythm, and share it with people you disciple.

Task 2:
Create a group rhythm for a community group at your local church.



Design
Test
User praises:
Calendar, Stats, and Edit buttons explain themselves
Adding a friend to a rhythm is 2 clicks away
Finding my archived rhythms met my expectations
My monthly calendar was a click away
User pain points found:
Journeys are too hard to find
Create button is not obvious enough
Add onboarding prompts
Add user biography section
Add user social links
Prototype Usability Test
User praises:
Having “Bookmarked Journeys” first, reminds users to use them
The “Missed Days” chart is extremely helpful
Encouraging disciples from the home screen is convenient
Colored dots allow users to visually color code their calendars
Layout of the app is great
Drop-down menus are awesome
User pain points found:
Maximize arrow should be bigger
Private/Public button should be more noticeable
Add names to profile pictures within the “Create Group” section
Replace “Adopt” with “Start”.
Move the “Send Encouragement” functionality to the comments thread
Add outlined colored dots to represent unfinished habits
Completed tasks should be displayed at top of list
Add the “Disciples” section to the rhythms home screen
Add the ability to rank disciples
Add discipleship tree diagram
Add shut off notifications button
Implement automated motivational messages based on rhythm completion rate
Make rhythm icon more accurate
Add “You can add people to group rhythms” to create screen
Reveal days disciples missed in their progress screen
Change user-level progress items to progress icons
Add glanceable information to user-level goals
Add filterable completed rhythms
Add new categories such as “What to work on”, and “What to bolster” to the Start Journeys screen
Add shared calendar to group rhythms