Overview
Problem statement
Creatives continue to struggle to find others in their area and industry to collaborate with. This hinders their ability to network and make a living. They also find it very difficult to find a personal mentor. One who is willing to help them get off the ground.
Goal
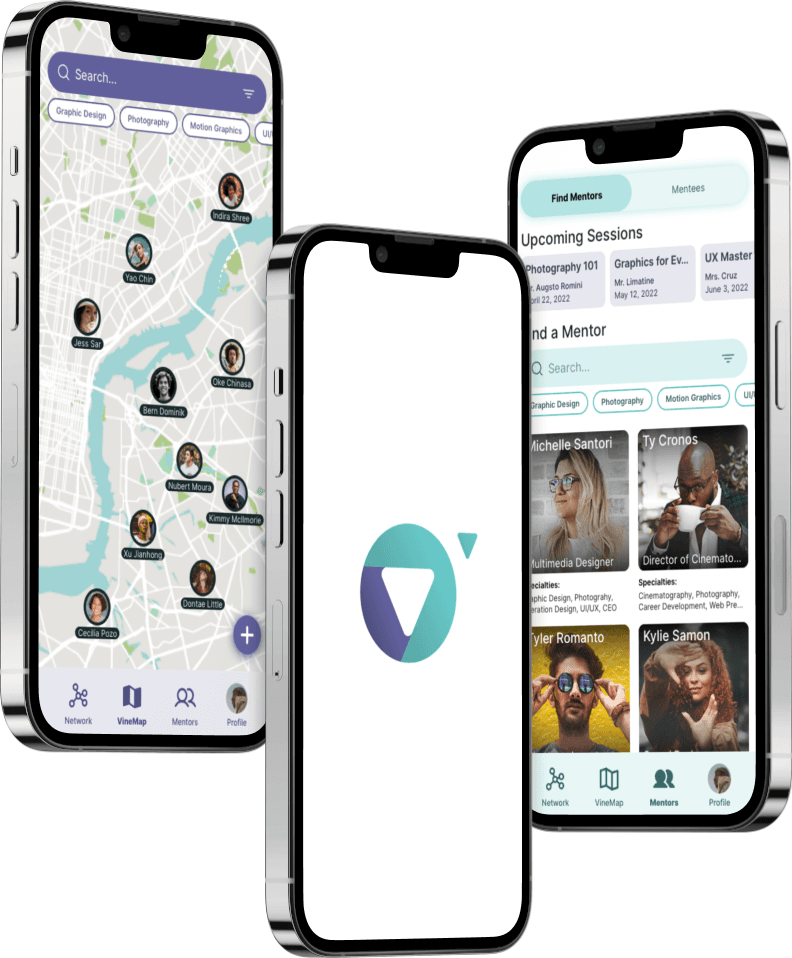
To develop a digital solution that helps the user find and collaborate with others not just in their area, but around the world. The same goes for mentor-like figures who can teach the user relevant skillsets.
Role
UX/UI Designer responsible for the entire design process from UX research to the implementation of the final design.
Tools





Duration
August 2021 to October 2021
Week 1
Empathize
Week 2
Define
Ideate
Week 3
Ideate
Prototype
Week 4
Prototype
Test
Deliverables & Design Process
Empathize
Sample size: 76 people

How satisfied are you with your ability to find and collaborate with other creatives?
9.21%
Very satisfied
34.21%
Satisfied
19.74%
Somewhat satisfied
25%
Neither satisfied & unsatisfied
7.89%
Somewhat disatisfied
2.63%
Disatisfied
1.32%
Very disatisfied

Would having a personal mentor in your creative industry be valuable to you? If so, is it worth a monthly fee?
9.21%
Yes, $31 or more
19.74%
Yes, $30 or less
25%
Yes, $15 or less
23.68%
Yes, but not worth a monthly fee
22.37%
No

What is your gender?
39.47%
Male
60.53%
Female

What is your age?
26.32%
18-29
39.47%
30-44
18.42%
45060
15.79%
>60



Define





Ideate
How might we help users who don’t know where to start?
Other users can recommend spiritual rhythms
A preset list of different spiritual rhythms
Users can create & share their journeys
How might we make tracking spiritual rhythms easy?
Visual calendars with visual cues and clickable days
Notifications & reminders users are able to set
Visual streaks at a glance
How might we establish a sense of reward for
user accomplishments?
Badges for different activities
Gamification
How might we make creating a new spiritual rhythm easy?
Ability to adopt another user’s rhythms if publicly shared
A create button easily accessible throughout the app
Easy form for inputting the details of the rhythm
How might we encourage the users to maintain their spiritual rhythms?
Other users can like the user’s rhythms if they are public
Encouraging “Keep it up!” pop up messages
Users can comment on other user’s posts
Let users provide rewards for themselves
Gamification
How might we provide accountability for the user?
Allow users to set motivational messages for themselves
Allow other users to embark on shared rhythms
Ability to share progress with selected users
How might we remind users of what they have already done?
Archivable rhythms/notes/recordings for reference
How might we let users track emotions pertaining to each rhythm?
Mood assignment option for each rhythm
Graph displaying mood overtime
How might we let users record ideas, prayers, or notes within rhythms?
Mic recording capability within the note section
Note section under each spiritual rhythm
How might the user find existing rhythms?
Users can search and filter to find established rhythms
Users have the option to repeat rhythms they finished
A dedicated section to create rhythms by other users
How might we leave users undisturbed while they focus?
An app mute button that mutes all notifications and sounds
A focus timer clock that is set by the user and mutes notifications
How might we help a user track discipleship milestones with others?
Allow a mission statement field for shared rhythms
Alerts for user’s public progress (forces user into discipleship section)
A section displaying users & their rhythms you want to track
How might we alert users when the accountable user fails?
Pop up message for parent user when the app is opened
Allow parent user to set notifications
How might we encourage the user when they fail?
Encouraging pop up messages to keep them going
How might we keep rhythms private or shared with those users' trust?
Rhythms can be set to private, public, or shared with specific users
How might we display different timeframe information?
Several calendars pertaining to different time intervals
Categories separated into times of day
How might we assist users in sharing rhythms with others?
Invite user option under each rhythm
Shareable option for each rhythm
Show users who they have or haven’t been intentional with lately
How might we display detailed information about their progress?
Charts and graphs pertaining to each rhythm
Simple progress bar under each rhythm
How might we allow users to setup rhythms for many users?
Users can create a public group tied to a rhythm that others can join with a code
Task 1:
Submit request to collaborate with a user in the local area

Task 2:
Find a mentor, and schedule a session




Prototype

Test
Praises:
Adding a connection on the Vinemap was very easy and self-evident
The information on the pop-up screens after selecting a user is helpful
The "Request sent" feedback prompt is great
The search and filter functions on the mentor screen is fantastic
The VineMap is easy to navigate
The information on the mentor's profile page is everything I need
The star rating system and being able to see the mentor's calendar provides credibility
I was able to tell what the colors meant on the calendar immediately
Settings is exactly where I expected it to be
Pains:
The word "Sort" is odd, "Field/Industry" would be better for the user pop up screen
I would like to be taken to my Network Map page when I click on my connections on my profile screen
The Network Map screen is slightly difficult to read
I would love an alphabetical list view for my Network
In addition to the colors on the mentor's calendar, an inactive state for booked days would make selection easier
I expected to see the number of connections I had on my Network Map