Problem statement
Patients are frustrated with the process of requesting and finding their children’s medical records, along with finding important medical information regarding their children’s medication, results, and overall health. Patients are jumping through too many hoops while getting a hold of any of their children’s doctors. Let alone keeping track of all their children’s information. Patients are also frustrated that availability for appointments is low, and they don’t find out until after they call.
Goal
To provide an accessible user-friendly solution for parents regarding all of their children's medical information from Vivi Pediatric Hospital.
Role
UX/UI Designer responsible for the entire design process from UX research to the implementation of the final design.
Tools



Duration
December 2021 to January 2022
December
Empathize
Define
Ideate
January
Ideate
Prototype
Test
Deliverables & Design Process

Empathize
Sample size: 63 people

What is your age?
18-29
31.75%
30-44
26.98%
45-60
20.63%
60>
20.63%

What is your gender?
Male
36.51%
Female
63.49%

Are you satisfied with current methods for accessing your child(s) medical visit summaries/information?
Satisfied
59.2%
Dissatisfied
19.7%
Neither
21.1%

What medical information do you find most important to have access to regarding your children?
General Health
30.16%
Vaccines
12.70%
Records
11.11%

Would a centralized online pediatric portal that contains your child(s) information, charts, records, past/upcoming appointments, visit summaries, and next steps be of benefit to you?
Yes
68.25%
No
31.75%

Feature chart

Competitive Audit


Define
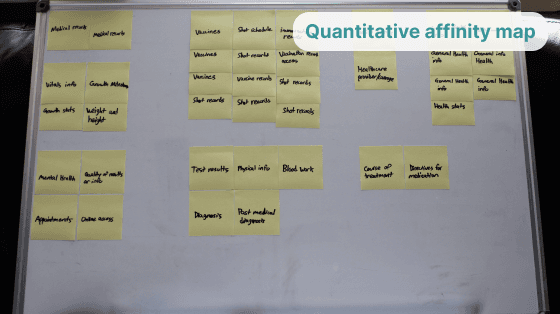
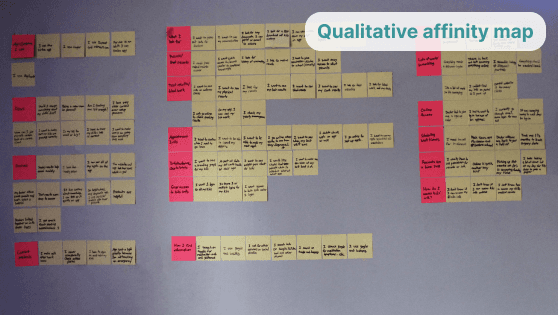
Summarized affinity map






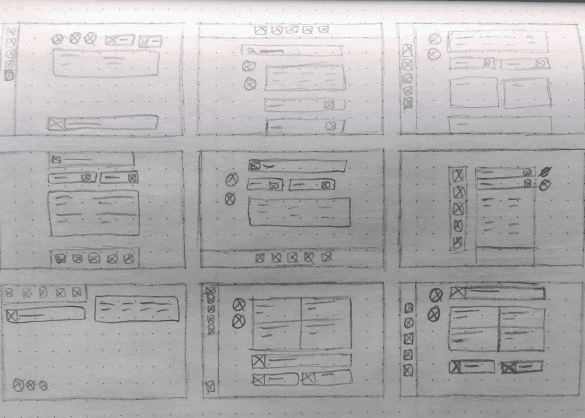
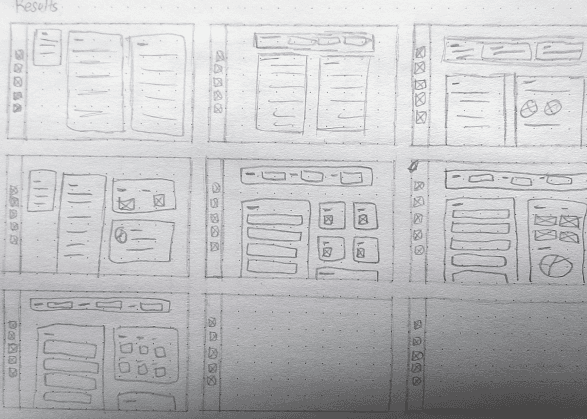
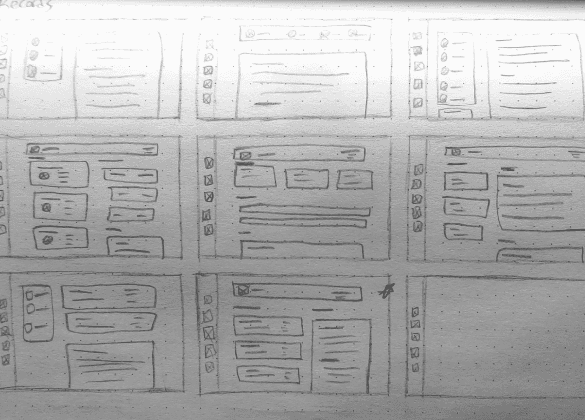
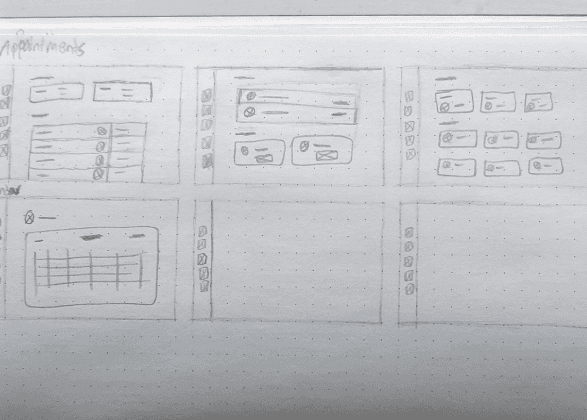
Ideate
How might we allow users to connect their existing medical history?
Provide a code linked to their existing medical account
How might we help users find the right doctors?
Doctors can link other doctors to the user portal
A searchable database of doctors on the portal
How might we allow users to link their doctors?
A one-time code that links the account to the hospital/clinic
Doctors are automatically linked to the patient's portal
How might we utilize telehealth appointments?
Reminders for appointments can be sent out beforehand
Tele-health option available while scheduling an appointment
How might we help users schedule their future appointments?
Suggest future appointments based on history
Display office availability
Send reminders to schedule appointments
Appointments can be scheduled by doctors themselves on behalf of the parent or patient
How might we allow users to access and send medical records?
Medical records and be updated automatically after each appointment
Request records feature available at any time
The recent record file is available to download immediately
Email records feature available in the portal
How might we outline medication usage for parents?
Display the amount that should be taken
Instructions for how to take the medication
General info and possible symptoms of medication
Doctor notes or advice
How might we display relative research based on the user?
Searchable research database available at any time
Auto-suggested research under-diagnosed conditions
How might we display effective visit summaries?
Appointments should have a linked visit summary
Vitals information and doctor notes
How might we allow users to talk to the doctor's office?
Office hours and contact information is displayed in the portal
Suggested times to call based on office business
How might we set up multiple children under the same portal login?
Each child can be linked to a family ID
Children can have their own accessible profile
How might we display office appointment availability?
Portal can link to office calendar displaying availability
How might we help ease the mind of parents?
Research pertaining to medical conditions can be available
Display available charts and graphs related to the child’s information
Scenario 1:
Schedule an appointment

Scenario 2:
Request subscription refill




Design

Test
User praises:
Finding a child’s vital graphs and growth milestones meet the user’s expectations
Colored dots on the calendar represent tasks well
Related research is conveniently placed
Allowing patients to schedule their own appts is game-changing
Test results are clear and immediately visible
Medication instructions are easily found
User pain points found:
Children’s profile pictures within the results and medication screen are too small
The children's drop-down menu isn’t visible enough when scheduling an appointment
Availability lines are confusing
Upcoming actions are not obvious
The child filter on the “Records” page is neglected by global filters
There is no back arrow
No ‘next steps’ section if test results are positive.